Merhaba Muhterem Ziyaretçilerimiz,
Bu yazımda Heroku ile .NET CORE Web uygulamasına nasıl yayımlanacağını anlatmaya çalışacağım.
Visual Studio üzerinden hazırlanmışsa:
“%UserProfile%\kullaniciAdi\source\repos\projeAdi\projeAdi” klasörüne Dockerfile ve .circlei klasörünü ekliyoruz.
Dockerfile içeriği
FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build-env
WORKDIR /app
# Copy csproj and restore as distinct layers
COPY *.csproj ./
RUN dotnet restore
# Copy everything else and build
COPY . ./
RUN dotnet publish -c Release -o out
# Build runtime image
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1
WORKDIR /app
COPY --from=build-env /app/out .
CMD ASPNETCORE_URLS=http://*:$PORT ./projeAdi.circleci\config.yml içeriği
version: 2
jobs:
build:
machine: true
steps:
- checkout
# build image
- run: |
docker info
docker build -t aspnetapp -f Dockerfile .
# deploy the image
- run: |
docker login --username=$HEROKU_USERNAME --password=$HEROKU_API_KEY registry.heroku.com
docker tag aspnetapp registry.heroku.com/$HEROKU_APP_NAME/web
docker push registry.heroku.com/$HEROKU_APP_NAME/web
curl https://cli-assets.heroku.com/install.sh | sh
heroku container:release web -a $HEROKU_APP_NAMEdeğerleri ile yazıldıktan sonra github ile pushlayıp heroku uygulaması ve circleci projesi oluşturuyoruz.
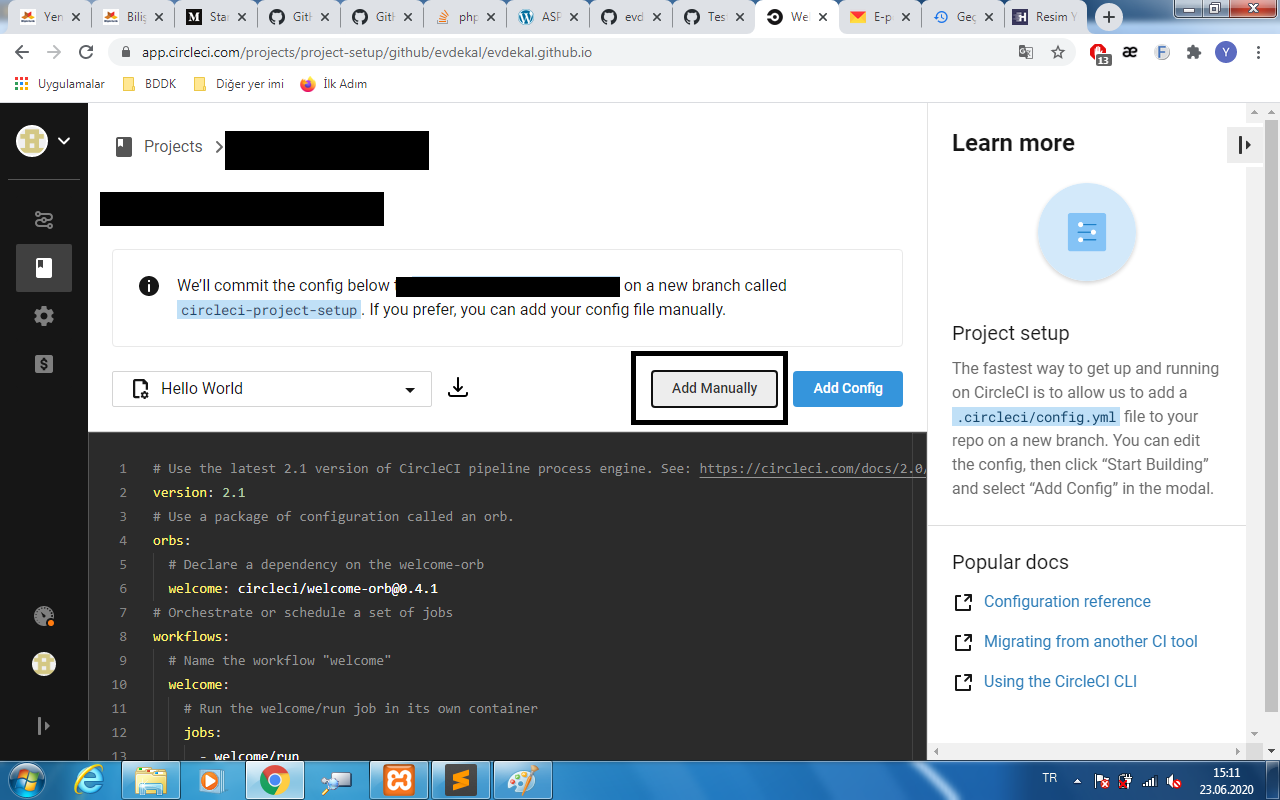
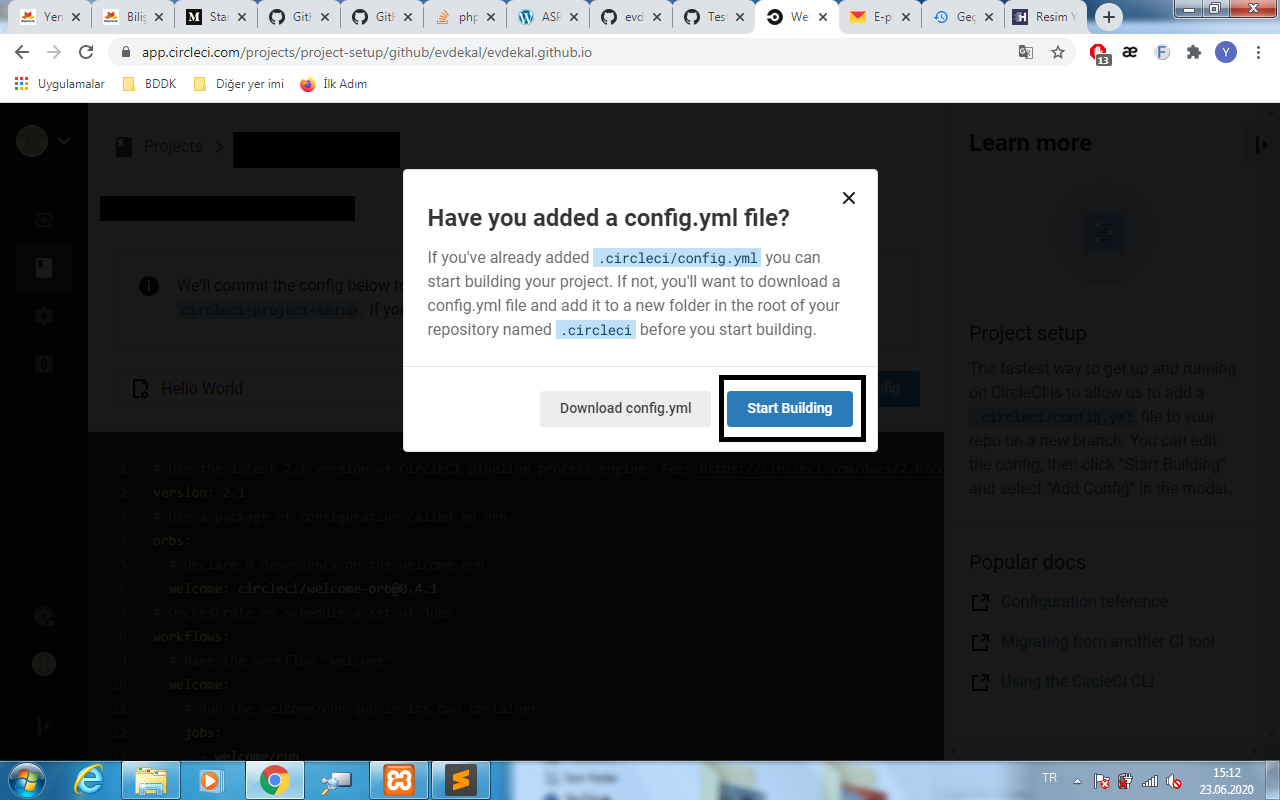
CircleiCI projesi oluşturuken resimdeki gibi uyguluyoruz.


Bulid işlemlemine başlayacaktır fakat hata verecektir.
Hatanın çözmek ve heroku ile siteyi yayınlanması için “Project Settings” -> “Environment Variables” yolunu takip ederek aşağıdaki değişkenler eklenir.
HEROKU_APP_NAME :Heroku üzerinden oluşturduğunuz uygulamanın adı
HEROKU_API_KEY :https://dashboard.heroku.com/account adresinden (“Reveal” butonuna tıklayarak) erişebilirsiniz.
HEROKU_USERNAME :Heroku kayıt olurken kullandığınız e-posta adresi https://dashboard.heroku.com/account adresinden erişebilirsiniz.
Şimdi tekrar build edebiliriz. Build etmek için sol menüden builds sekmesine gidip son fail olan builde tıklayıp sağ üste bulunan Rerun workflow butonuna basıyoruz ve build işlemimiz tekrar başlıyor.
Bulid işlemi başarılı ise heroku üzerinden site yayınlanmış olur.
Eğer bu yazıyla ilişkin anlatamadığım\anlaşılamayan konular varsa yazının altına yorum yapabilirsiniz.
İyi günler.